2020's Top 7 Trends in Web Design
by Ellisa Patrick Digital Marketing Manager1. Make it Minimal
Giving more white space is the new trend in designing. Designs now becoming minimal nature it simplifies a broader concept. Studies say minimal concepts convey more attention than a broad concept.
- Hidden navigation bar
- Minimum of buttons
- Minimum of colors
- Use multiple, different fonts
When we analyze this trend with specific examples this site are designed in a minimalist style. Usage of minimum colors, hidden navigator bars, buttons.
2. Interactivity with User
High quality web design involves creation of more complex and dynamic elements. These websites includes micro – interactions, animated scrolling and parallax and so on.
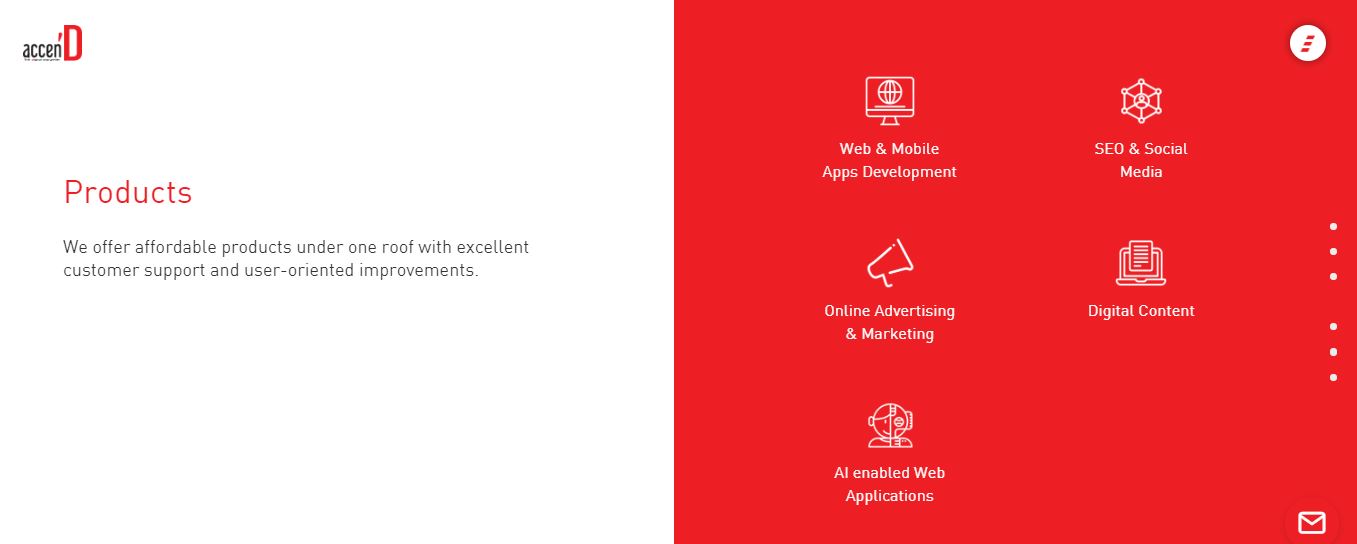
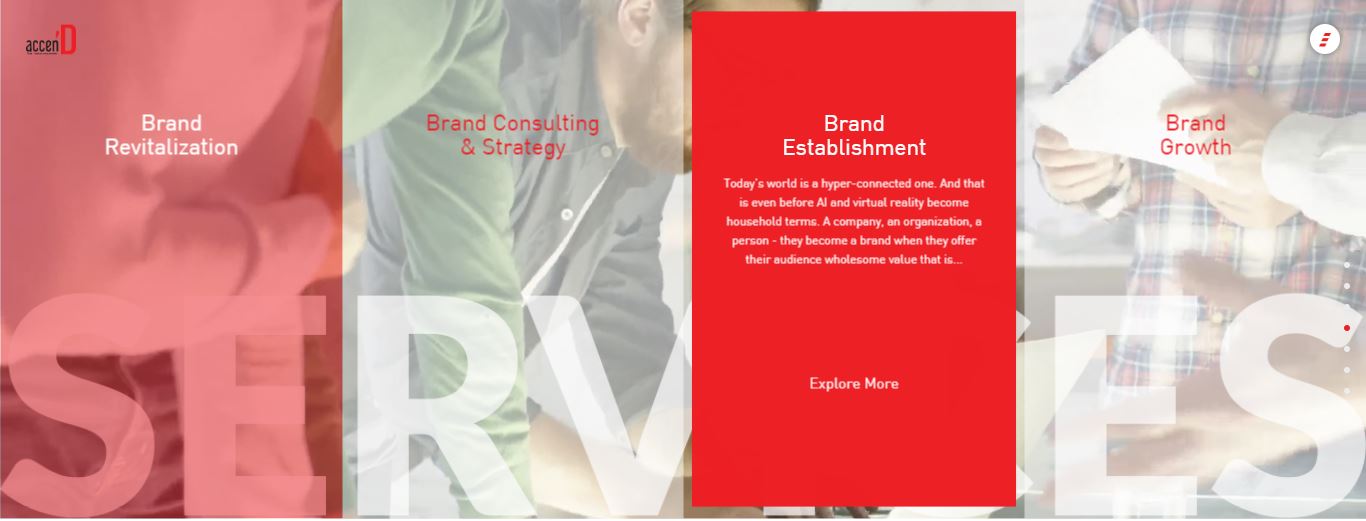
As an illustration we suggest our own website Accen’D and familiarize. Accend is a Dubai based web development company our team really brought the concept of “user interaction “to the next level

3. Web Design should be Adaptive
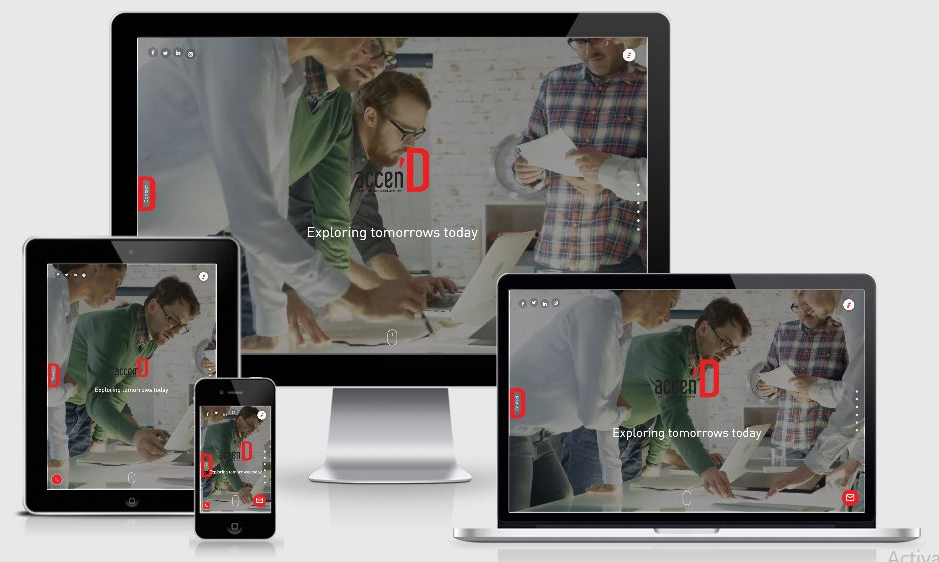
The web Page should be readable when it appeared on any screen or part of the website. It is the key requirement actually. Most of the users now preferring mobile phones other than computers so give importance to mobile phone view; for example, browser window mode should show multiple web pages.

Some elements such as text and media content may disappear from the screen when we change its size. Some time it will readily available. So the key component of the web page on mobile device is the “Menu” button that allows you to
- Personal Account
- Help
- Main sections of the site
Non-Adaptive sites are inconvenient to work with them. If there is an availability of the necessary information it’s an exception. So in 2020 the developers have to make over these issues.
4. Use Motion Design
Today’s users are impatient and don’t waste their valuable time so they find internet to find information. The users want instant exposure every time. How to be more effective?
We can use “Motion Design“ on our websites, one of the best solutions is adding GIF animation.Textual presentation is now normal in every website in spite of this usage of motion designs. The best advantage of GIF is it’s faster in loading, comparing to video. In a short amount of time GIF can convey any complex ideas.
Moreover, GIF’s are more responsive to the users that enable the users to stay on the websites. It works in any browser and Smartphone. For example, for motion design we used GIF in our website
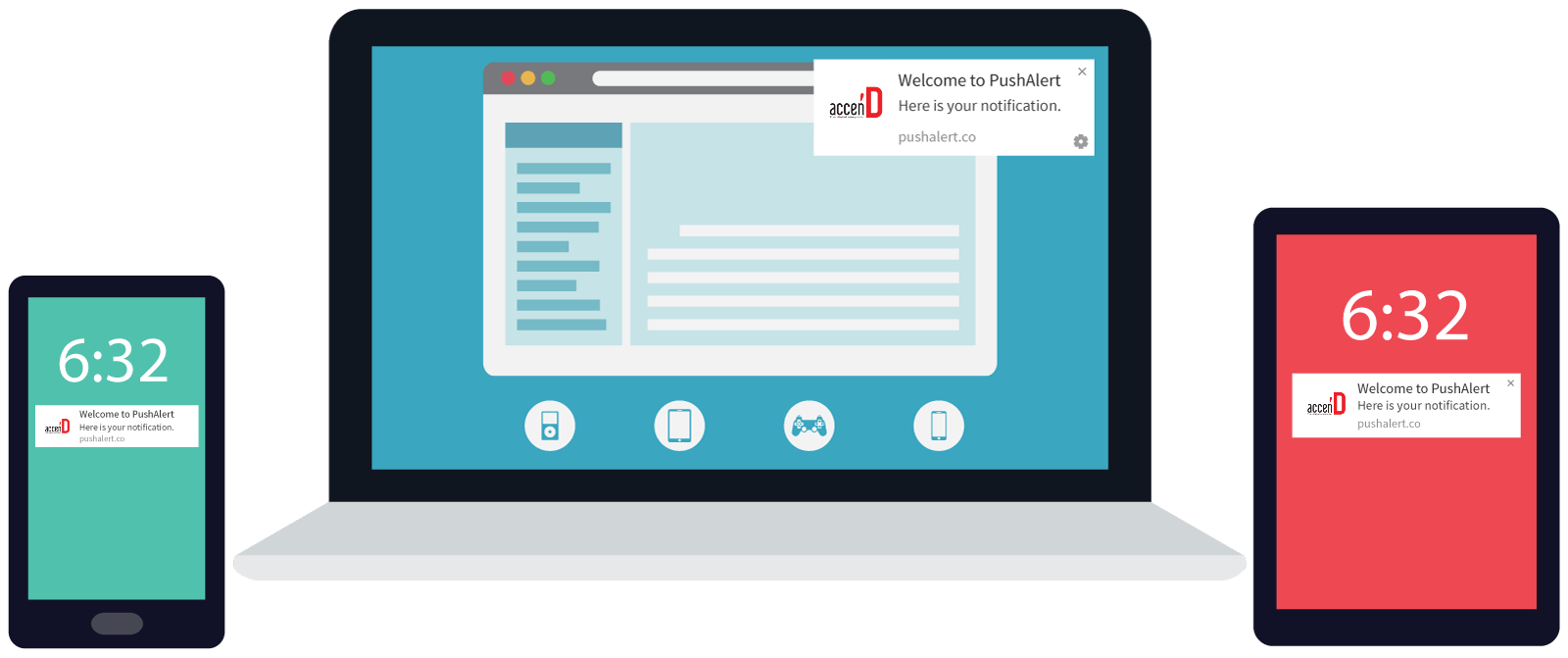
5. Attractive Push notifications and Pop-up
It is really irritating when we see a message from the site in the monitor while working. But actually it’s beneficial because it shows information about products offers or discounts, it can be maintain by UX Design.

We can eliminate annoyance by blocking the notifications. But it is unbearable and useful for tablets or phone. Some sites are asking the user's permission to send notifications. Consider adding this element if the target audience needs this feature and it subject to frequency of notification.
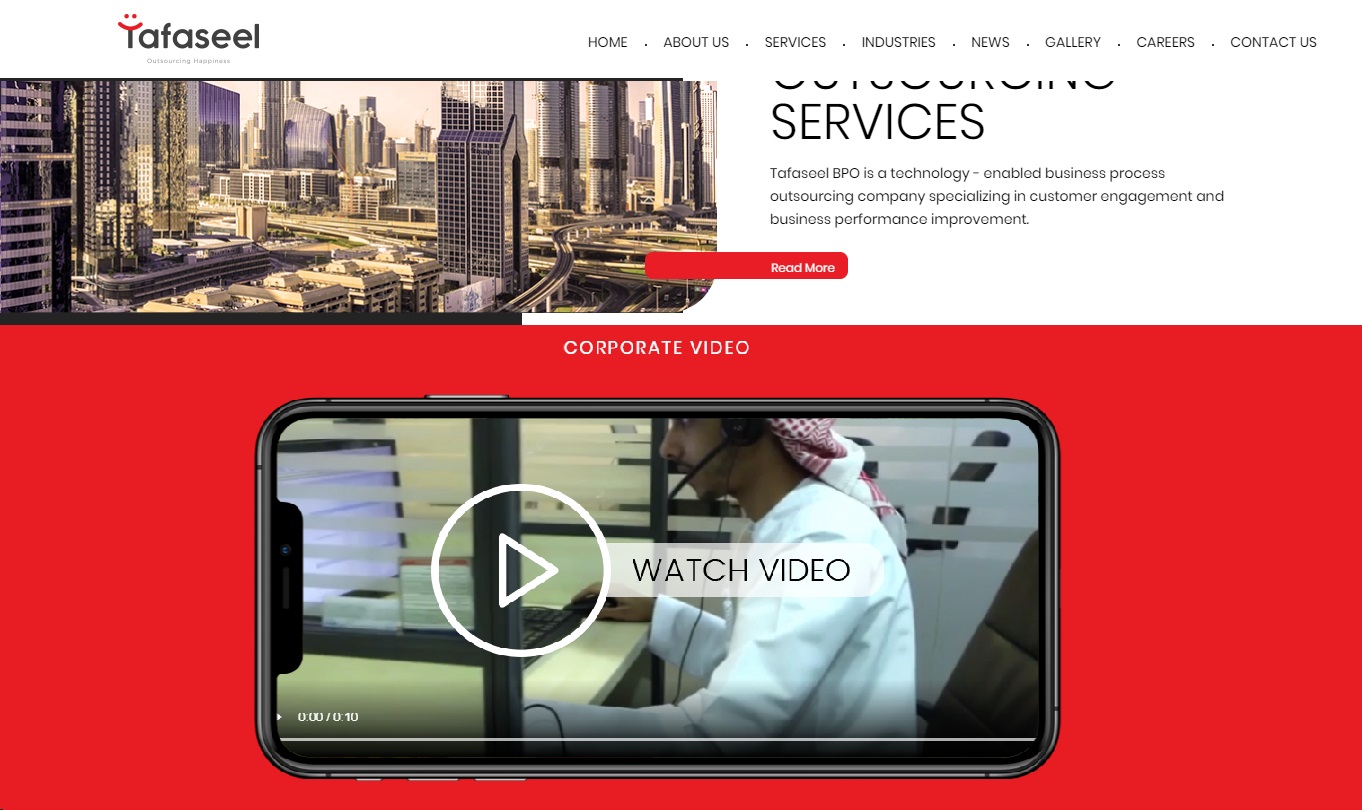
6. Do Not Avoid Video Content
It’s not a new trend actually, but for now there is no substitute. However the video contents are useful but it’s actually time consuming for finding the appropriate or relevant video. Mostly they spend 2 to 5 min to view the relevant content.
Some statistics:
- 95% of users explores the product and more detail by watching videos
- 75% users infused by video that convinced them to buy the product
- 69% of users prefer watching videos to study about project, rather than reading texts
- 90% of PR managers claims that video helps users to understand the overall idea of a project
- 88% of managers are convinced that video increased traffic on the site
[Information taken from the survey The State of Video Marketing 2019]
 [One of our client website]
[One of our client website]
7. Advanced Chatbots
Artificial Intelligence enabled websites are the next generation emerging trend. Now users ask all kinds of questions and it’s more difficult to respond to them psychologically.
Chatbots are designed programs for conversation with users like a human and still being developed and improved. They just collects a database of frequently asked questions and in the future it immediately response to the interested user at real time.

Bots are two types that are Fixed database and AI-based. Fixed database are like an improved FAQ section and it is ineffective by the way. AI-based is in developing stage it facilitates user acquaintance.
The main advantage of chatbot in business is that comparing to FAQ section they are cheap and instant response 24/7 .The disadvantage is lack of understanding sarcastic requests, can’t answer correctly when a question asked for the first time.
Conclusion
Changes have to adapt according to change in trends, otherwise you will be outdated. Designers have to pay more attention in current trends and update every day with new trends.
Sponsor Ads
Created on Jan 7th 2020 02:38. Viewed 429 times.