Hướng Dẫn Kiểm Tra Giao Diện Ứng Dụng Mobile Trên iOS Và Android
by Kimtuyen Nguyen Web DesignerLàm sao để kiểm tra giao diện người dùng trên ứng dụng mobile iOS Và Android? Cùng Engma tìm hiểu cách thực hiện kiểm tra giao diện người dùng trên iOS và Android ngay tại đây.
Với việc phát triển ngày càng mạnh của ứng dụng đi động, việc kiểm tra thử nghiệm các ứng dụng trước khi đưa ra cho người dùng sử dụng cũng đang trở nên sôi động từng ngày. Ngoài các kiểm tra quan trọng về chức năng của ứng dụng trong các môi trường thử nghiệm: kết nối mạng internet, trên các hệ điều hành, trên các dòng điện thoại,…thì kiểm tra giao diện người dùng cũng được xếp là một trong những kiểm tra quan trọng nhất trong quy trình kiểm tra ứng dụng đi động.
Xem thêm: Thiết kế app là gì? Tại sao quan trọng với doanh nghiệp
Bởi giao diện người dùng góp phần không nhỏ quyết định đến việc người dùng có ở lại ứng dụng của bạn hay không ?
1. Người dùng sẽ cảm thấy như thế nào khi giao diện thiếu sự tương tác và tạo sự khó hiểu ?
Khi lần đầu tiên sử dụng ứng dụng, người dùng sẽ không chỉ bị hấp dẫn bởi tính năng ứng dụng mà còn là giao diện ứng dụng. Một ứng dụng thân thiện với người dùng sẽ được sử dụng nhiều hơn so với một ứng dụng được phát triển tốt nhất nhưng giao diện người dùng mang lại cảm giác khó chịu.

Nếu một ứng dụng có giao diện người dùng hoàn hảo và tuyệt vời trên loại thiết bị di động này nhưng trên thiết bị di động khác là ngược lại, giao diện hoàn toàn bị biến dạng chỉ vì có kích thước khác hoặc trên hệ điều hành khác, thì ứng dụng đó sẽ để lại ấn tượng rất xấu cho người dùng. Thành công trong quảng bá ứng dụng từ đó cũng bị ảnh hưởng và nhận lại nhiều ý kiến trái chiều.
2. Kiểm tra các điểm của ứng dụng
Kiểm tra các điểm của ứng dụng gồm những mục dưới đây:
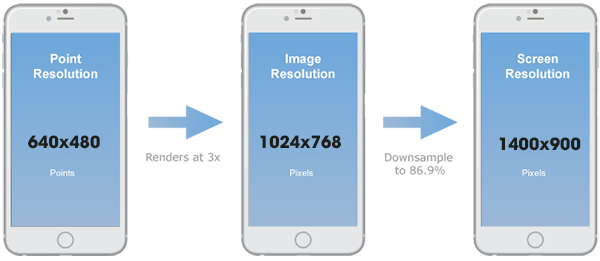
1) Độ phân giải màn hình
Sau đây là một số độ phân giải màn hình phổ biến được xem xét khi kiểm tra:
640 × 480
800 × 600
1024 × 768
1280 × 800
1366 × 768
1400 × 900
1680 × 1050

Tất cả các độ phân giải trên bạn buộc phải kiểm tra ứng dụng nếu có nhiều bố cục. Do đó, giao diện ứng dụng nên kiểm tra từ độ phân giải nhỏ nhất đến lớn nhất. Bên cạnh đó, nếu ứng dụng có chứa một danh sách dài các thẻ có chứa thông tin thì những thẻ đó cũng cần được kiểm tra trên một độ phân giải khác để đảm bảo độ phân giải cho toàn thể giao diện của ứng dụng.
2) Kích thước màn hình
Có quá nhiều kích thước màn hình và độ phân giải có sẵn. Đặc biệt, trong các thiết bị thông minh, kích thước điều khiển không tĩnh, chúng liên quan đến kích thước màn hình có sẵn. Trong khi kiểm tra ứng dụng, hãy đảm bảo hình ảnh hiển thị trên kích thước màn hình đảm bảo về mặt thẩm mỹ và hiển thị hoàn toàn trên màn hình mà không cần bất kỳ thao tác cuộn nào của người dùng.
.png)
Kiểm tra GUI trên các thiết bị khác nhau có kích thước và độ phân giải màn hình khác nhau. Trình giả lập thật sự tốt cho mục đích này nhưng không có gì phù hợp bằng với thiết bị thực. Vì vậy, hãy đảm bảo rằng bạn thử nghiệm trên ít nhất hai hoặc ba thiết bị thực. Ngoài ra, đừng quên kiểm tra hướng ngang và dọc nếu thiết bị hỗ trợ. Bạn phải kiểm tra ứng dụng dưới các độ phân giải thường được sử dụng để đảm bảo khả năng sử dụng tốt nhất.
3) Các yếu tố giao diện khác
Các yếu tố giao diện ứng dụng khác như như: nút, tiêu đề, biểu tượng, hình ảnh, trường lựa chọn, trường văn bản, thanh tìm kiểm,…là một số thành phần khác nhau cần được kiểm tra về hình thức và kích thước khi hiển thị trên màn hình. Cụ thể đối với các trường văn bản, nếu bàn phím hiển thị khi chạm vào trường văn bản thì nên kiểm tra và xác minh. Quan trọng nhất là phải kiểm tra kỹ lưỡng kích thước nút nhấn sao cho người dùng thao tác dễ dàng nhất. Vị trí của các tiêu đề, hình ảnh, nút nhấn,…trên giao diện người dùng cũng phải được xác minh theo yêu cầu, tức là nếu tất cả đều được căn giữa hoặc căn trái,…

4) Kiểu dáng: Màu sắc và chủ đề của ứng dụng
Giao diện người dùng ứng dụng và cách phối màu phải nhất quán với các màu và chủ đề khác nhau của điện thoại. Màu sắc và chủ đề của điện thoại Samsung rất khác so với điện thoại Nokia hoặc điện thoại MI. Do đó, cần phải kiểm tra xem giao diện ứng dụng có hiển thị màu sắc đúng như thiết kế trên các loại thiết bị di động chưa, màu sắc giao diện có nhất quán hay không.
Ứng dụng sẽ phải có một thiết kế cụ thể. Và kiểu dáng của các nút điều khiển phải phù hợp với thiết kế trước đó. Bạn có thể đã thấy nhiều ứng dụng trong đó một số nút nhấn hay biểu tượng không nhất quán trên toàn bộ ứng dụng. Ví dụ: cùng một icon, nhưng khi thì sử dụng với màu xanh, khi thì sử dụng màu vàng. Mặc dù những loại vấn đề này không ảnh hưởng đến khả năng sử dụng hoặc chức năng của ứng dụng, nhưng giao diện ứng dụng nhất quán giúp xây dựng mối quan hệ thân thiện giữa ứng dụng và người dùng.
.png)
Một trong những điều quan trọng nhất cũng cần phải lưu ý là phông chữ của các trang khác nhau. Phông chữ cần được kiểm tra tốt để tránh bất kỳ sự không nhất quán nào trong giao diện của ứng dụng. Hầu hết thời gian, chúng tôi tập trung vào văn bản có thể nhìn thấy trong các tình huống bình thường và bỏ qua văn bản xuất hiện trong các tình huống cụ thể. Thông báo Thành công và Thất bại là một ví dụ về kiểu văn bản như vậy. Một yếu tố quan trọng khác trong phong cách là mối quan hệ giữa màu phông chữ và tình huống văn bản được hiển thị.
5) Nhiều cái chạm (multi-touch) hoặc một cái chạm ( single-touch)
Nếu ứng dụng của bạn đang hỗ trợ tính năng “cảm ứng đa điểm” như thao tác để phóng to hoặc thao tác để thu nhỏ,…thì bạn cần kiểm tra kỹ lưỡng tính năng này, tạo nhiều trường hợp thử nghiệm tính năng này cho tất cả các màn hình áp dụng.
6) Nhấn nhanh hoặc nhấn lâu:
Nhấn lâu trên một biểu tượng sẽ hiển thị menu, trong khi một cú chạm ngắn sẽ thực hiện tác vụ đầu tiên của menu. Nếu tính năng này được cung cấp trong ứng dụng của bạn, thì bạn cần kiểm tra chức năng này và tất cả các chức năng xung quanh ứng dụng để đảm bảo việc nhấn lâu hay nhấn nhanh hiển thị đúng chức năng của ứng dụng cung cấp.
7) Location và position:

Location và position là hai từ được sử dụng để truyền đạt hai khái niệm khác nhau được giải thích như sau:
- Đôi khi đó là khu vực trên màn hình nơi xuất hiện những table điều khiển.
Ví dụ: Tiêu đề nằm ở đầu trang, Nhãn nằm phía bên trái và Textbox nằm bên phải,...Ở đây, ‘đầu trang’, ‘bên trái’ và ‘bên phải’ là các vị trí tương đối so với table điều khiển.
- Đôi khi nó là thứ tự kiểm soát giữa các kiểm soát khác.
Ví dụ: trong khi lấy thông tin cá nhân, First Name được theo sau bởi họ. Hoặc, định dạng của các điều khiển để hỏi địa chỉ Hoa Kỳ phải theo thứ tự– ZIP, Thành phố, Tiểu bang. Đối với cả hai trường hợp này, chúng ta đang nói về vị trí của các điều khiển.
Trong khi kiểm tra “location” và “position” của các nút điều khiển, hãy đảm bảo rằng mọi thứ được đặt hợp lý trên màn hình và thể hiện gu thẩm mỹ tốt nhất. Có những tình huống trong đó một hoặc nhiều điều khiển xuất hiện trên nhiều màn hình. Trong tình huống này, bạn phải đảm bảo rằng chúng xuất hiện ở cùng một vị trí và cùng một thứ tự tương đối trên tất cả các trang.
Thông tin liên hệ:
- Địa chỉ: 220/1 Nguyễn Trọng Tuyển, phường 8, quận Phú Nhuận, thành phố Hồ Chí Minh, Việt nam
- Tel: (0084) 2839977249 - Fax: (0084) 2839977348
- Di động: (0084) 903323053 – Mrs. Châu
- Email: info@engma.com.vn
- www.engma.com.vn
- (Nguồn: https://engma.com.vn/tin-tuc/419/huong-dan-kiem-tra-giao-dien-ung-dung-mobile-tren-ios-va-android.html)
Sponsor Ads
Created on Aug 18th 2020 06:08. Viewed 226 times.



