5 New JavaScript Features in ES 2020 – Brain Mentors
In this Blog we are going to learn ES 2020 Key Features.ES2020 released on Start of this year.
Here we are going to learn some really cool features of ES 2020
Let’s start with Feature 1 : Nullish coalescing
Use when the value is missing (undefined or null (It doesn’t work with NaN , ‘’, 0)).
The undefined and null are the nullish value , and you want to handle it then we use nullish coalescing operator.
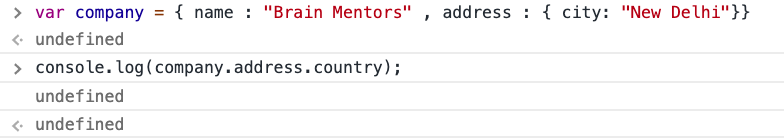
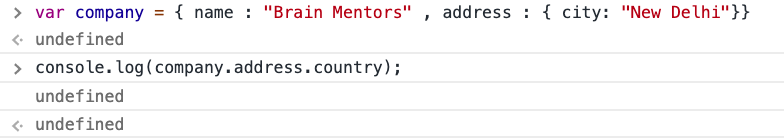
Example:

In above example , country is not there so it does show undefined And I want to print some meaningful result
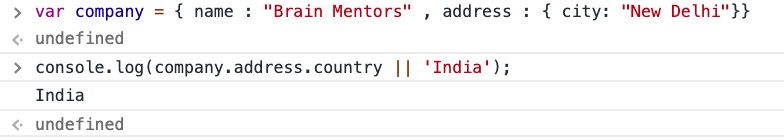
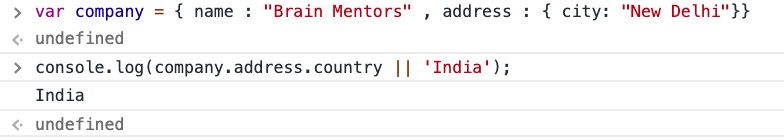
Before ES 2020 we use truthy and falsy

It just checks if the first value is true then don’t go to the second value ,
if first is false (undefined or null ) then go to the second value.
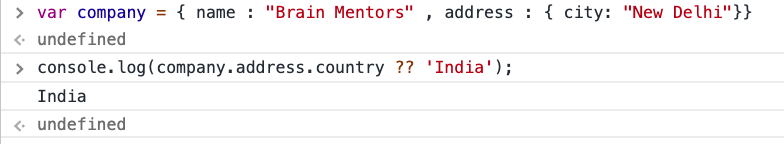
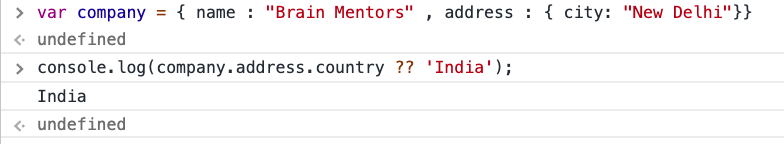
Instead of PIPE Now Use Nullish Operator from ES 2020

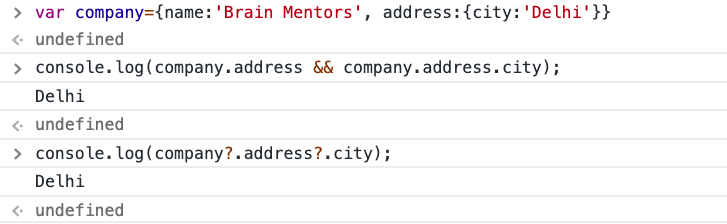
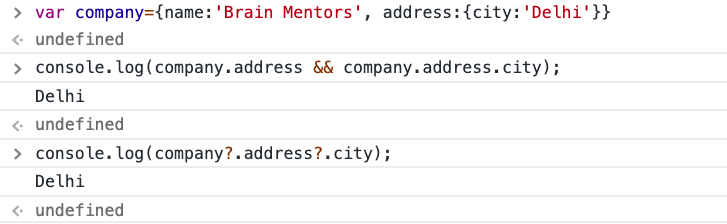
Feature 2 : Optional Chaining Operator
Nested Object Property access can be dangerous , if any of the property is null or undefined.
Example :

Read Full Article Here – 5 New JavaScript Features in ES 2020 – Brain Mentors
Here we are going to learn some really cool features of ES 2020
Let’s start with Feature 1 : Nullish coalescing
Use when the value is missing (undefined or null (It doesn’t work with NaN , ‘’, 0)).
The undefined and null are the nullish value , and you want to handle it then we use nullish coalescing operator.
Example:

In above example , country is not there so it does show undefined And I want to print some meaningful result
Before ES 2020 we use truthy and falsy

It just checks if the first value is true then don’t go to the second value ,
if first is false (undefined or null ) then go to the second value.
Instead of PIPE Now Use Nullish Operator from ES 2020

Feature 2 : Optional Chaining Operator
Nested Object Property access can be dangerous , if any of the property is null or undefined.
Example :

Read Full Article Here – 5 New JavaScript Features in ES 2020 – Brain Mentors
Advertise on APSense
This advertising space is available.
Post Your Ad Here
Post Your Ad Here
Comments